Có lẽ bạn đã biết hoặc chưa biết, AMP là một khái niệm khá quan trọng trong quá trình tối ưu Website. Hôm nay, mời bạn đọc cùng theo dõi những chia sẻ sau đây của Digizone để hiểu rõ về AMP là gì và cách cài đặt plugin này cho các nền tảng như Website, WordPress,…
AMP là gì?
AMP (Accelerated Mobile Pages) là một dự án của Google hỗ trợ tăng tốc độ load trang trên di động các trang AMP đã được xác thực được lưu trong bộ nhớ cache AMP của Google và điều này cho phép tải trang nhanh hơn đem đến trải nghiệm tuyệt vời cho người dùng.

Định dạng AMP được hỗ trợ bởi nhiều nền tảng, như Google Tìm kiếm. Nếu một trang web được liệt kê trong kết quả tìm kiếm của Google có phiên bản AMP hợp lệ, Tìm kiếm có thể hướng người dùng trên thiết bị di động đến AMP trong bộ nhớ cache.
Thành phần của AMP
AMP có 3 thành phần chính, chúng hoạt động cùng lúc với nhau để người dùng điện thoại thông minh tận hưởng trải nghiệm tải trang nhanh chóng hơn:
- HTML AMP;
- JavaScript AMP (JS);
- Bộ nhớ đệm AMP.
Vai trò của AMP với SEO
Google khám phá và lập chỉ mục các trang AMP để cung cấp trải nghiệm truy cập Website nhanh hơn và đáng tin cậy hơn. Mặc dù Google AMP không có chức năng giúp thăng hạng Website nhưng sẽ khiến việc tải trang nhanh hơn.
Trên nền tảng Digital Marketing, để lập chỉ mục, Google sẽ áp dụng cùng một mức tiêu chuẩn cho URL. Và khi Website có tốc độ tải trang nhanh thì sẽ được đánh giá cao hơn. Hơn nữa các trang AMP được Google đánh giá cao trên thiết bị di động. Hơn nữa, khi sử dụng trang AMP thì hãy đảm bảo nó đáp ứng tiêu chí Google Mobile Friendly từ đó trang sẽ được Google Mobile-first index và sẽ được tối ưu tốt nhất trên thiết bị di động.
>>> Xem thêm: PBN là gì? 6 bước xây dựng PBN hiệu quả
Plugin AMP hoạt động như thế nào?
AMP sẽ hiển thị các trang đã được tối ưu HTML. Các trang này sẽ Load nhanh hơn vì đã được loại bỏ các HTML Code Tag Manager làm chậm trang. Nếu như các trang Mobile có JavaScript thì các Script này sẽ không được hiển thị trong AMP.

Một số lưu ý:
- Với AMP thì bạn phải sử dụng CSS phiên bản Streamlined.
- Bạn chỉ được dùng thư viện JavaScript mà AMP cung cấp, nó có thể gây ra tình trạng Lazy Loading.
- Bạn phải Validate đúng cách thì các Site AMP mới có thể hoạt động.
- Nếu bạn muốn tăng trải nghiệm tốt hơn thì bạn hãy tải một số Fonts Custom theo một cách riêng.
- Forms không được cho phép trên các trang AMP Plugin nên bạn không thể dùng nó.
- Bạn nên điều chỉnh lại chiều rộng và chiều cao để tránh các hình bị biến dạng.
- Nếu như bạn muốn trình chiếu Video trên trang của mình thì có thể sử dụng Extension AMP Approved. Tuy nhiên theo tôi, để cải thiện trang Mobile thì điều quan trọng là cải thiện Readability và Speed.
Ưu điểm và nhược điểm của plugin AMP
Mặc dù Google AMP có nhiều đặc điểm nổi bật song bên cạnh đó vẫn còn tồn tại những nhược điểm không tránh được.
Ưu điểm của AMP
- Tăng tốc độ tải trang: Như chúng tôi đã đề cập ở phần đầu thì Google AMP là một công nghệ mã nguồn mở với chức năng cho phép tốc độ tải trang nhanh hơn.
- Cải thiện thứ hạng trên Mobile: Do đặc điểm tải nhanh mà Google AMP có ảnh hưởng tích cực đến việc xếp hạng của Website.
- Cải thiện hiệu suất máy chủ: Khi sử dụng AMP sẽ giúp bạn giảm thiểu được việc truy xuất dữ liệu nếu muốn có một lượng lớn truy cập từ thiết bị di động.
Nhược điểm của AMP
- Doanh thu quảng cáo giảm: Mặc dù AMP có hỗ trợ quảng cáo nhưng đôi khi bị hạn chế để tối ưu thời gian tải trang. Hơn nữa việc triển khai quảng cáo trên các trang AMP cũng khó khăn do vậy mà khó mang lại doanh thu qua quảng cáo.
- Phụ thuộc vào bộ nhớ Cache: Google sẽ không cung cấp bất kỳ công nghệ cụ thể để làm cho trang web tải nhanh hơn.
Cách cài đặt AMP cho Website
Để có thể cài đặt Google AMP cho Website, bạn hãy thực hiện các bước như:
Cấu trúc HTML AMP đơn giản
Cấu trúc HTML với những yêu cầu cần thiết như:
- Chứa thẻ <meta charset=”utf-8″> là thẻ con đầu tiên thuộc thẻ <head>;
- Chứa thẻ <script async src=”https://cdn.AMPproject.org/v0.js”></script>. Đây là thẻ con thứ 2 thuộc thẻ <head>;
- Chứa thẻ <link rel=”canonical” href=”$SOME_URL” /> bên trong <head>;
- Chứa thẻ <meta name=”viewport” content=”width=device-width,minimum-scale=1″> bên trong thẻ <head>;
- Lưu trữ AMP trên URL.
Để thuận tiện, bạn nên lưu trữ trang sử dụng Google AMP của mình trên một URL phù hợp với người dùng. Vì khi người dùng kích vào, URL hiển thị sẽ liên quan đến trang web chính thức của bạn.
Làm cho AMP của bạn dễ khám phá
Nếu như trang của bạn có cả phiên bản AMP và không AMP thì bạn có thể thêm các thẻ HTML như sau:
- Đối với trên trang không phải AMP: <link rel=”AMPhtml”; href=”https://exAMPle.com/this-is-an-exAMPle-AMP.html” />;
- Đối với trên trang AMP: <link rel=”canonical” href=”https://exAMPle.com/this-is-an-exAMPle.html” />;
- Đối với trên trang AMP độc lập: <link rel=”canonical”; href=”https://exAMPle.com/this-is-an-exAMPle-AMP.html” />.
Kiểm tra tính hợp lệ trang AMP
Để biết được trang AMP có hợp lệ hay không, bạn hãy truy cập vào Google Search Console để kiểm tra và hãy theo dõi trang AMP của mình thường xuyên để đảm bảo chúng không mắc lỗi.
Cách cài đặt AMP cho WordPress
Đối với WordPress, bạn có thể cài đặt plugin AMP miễn phí. Và dưới đây là cách để cài đặt plugin này:
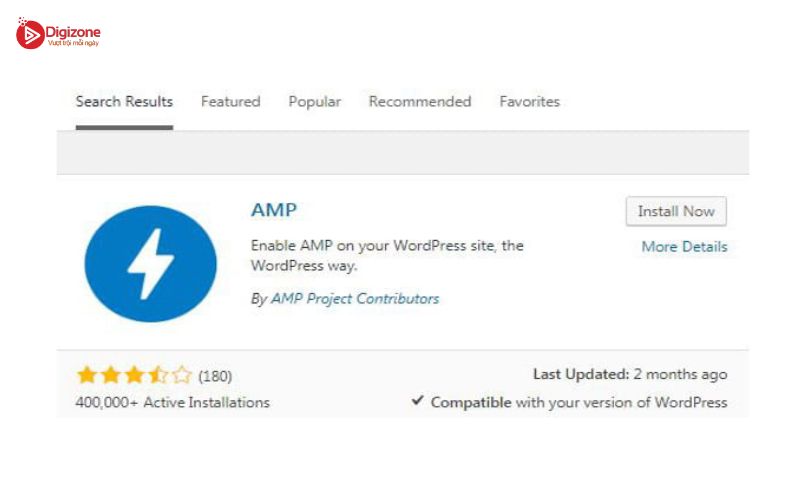
- Bước 1: Vào WordPress Dashboard. Chọn Plugins sau đó vào Add New;
- Bước 2: Gõ tên plugin “AMP for WordPress” vào thanh tìm kiếm;
- Bước 3: Click “Install” để cài đặt;
- Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP.

Ở đây có nhiều tab để bạn có thể điều chỉnh trang AMP theo ý mình, ví dụ như:
- Tab Design: điều chỉnh text của site, link cho đến background,…
- Tab General: Chọn sử dụng AMP cho trang nào, post nào,…
Trong phần này có nhiều Tab để bạn có thể điều chỉnh trang theo ý mình. Ví dụ như Tab Design dùng chỉnh Text, link cho đến background,… Hoặc Tab General khi chọn sử dụng AMP cho trang, một post nào đó…
Cách mở Website dạng AMP trên Chrome
Nếu bạn muốn dùng Website ở giao diện Google AMP, hãy thực hiện theo từng bước mà tôi liệt kê dưới đây.
- Bước 1: Đầu tiên bạn hãy mở trình duyệt Chrome lên và tải tiện ích AMP Browser Extension.
- Bước 2: Bạn có thể tìm kiếm các thông tin sau khi đã cài đặt xong và những trang web có hỗ trợ AMP thường có biểu tượng tia chớp ở bên cạnh.
- Bước 3: Khi bạn truy cập vào Website này, nó sẽ hiển thị theo giao diện AMP thay cho giao diện mặc định của Chrome.
- Bước 4: Bạn hãy tắt giao diện AMP nếu như muốn trở lại giao diện mặc định. Bạn chỉ cần nhấn vào biểu tượng AMP Browser Extension ở cuối thanh địa chỉ trình duyệt là có thể hoàn thành thao tác.
- Bước 5: Bạn cũng có thể mở giao diện bằng việc nhấp vào biểu tượng tiện ích và nhấn tùy chọn.
Cách vô hiệu hóa Google AMP trong tìm kiếm Google trên Android và iPhone
Bạn có thể vô hiệu hóa bằng 3 cách dưới đây:
- Cách 1: Sử dụng tìm kiếm Google đã được mã hóa
- Cách 2: Dùng DeAMPify đối với Android để bỏ Link Google AMP
- Cách 3: Sử dụng tính năng Bang của DuckDuckGo
Tại sao nên tạo AMP Landing Pages thay vì Landing Pages?
TransUnion là một vấn đề điển hình cho việc các trang tải nhanh sẽ có tỉ lệ thoát thấp hơn và chuyển đổi cao hơn.
Cách tốt nhất để tạo ra các trang tải nhanh là ứng dụng AMP.
Landing pages cũng không ngoại lệ, để đảm bảo user experience di động không bị hạn chế ở các Website, AMP Framework đã giới thiệu các trang quảng cáo landing pages AMP sau nhấp chuột đến người dùng.
Các trang này được hỗ trợ bằng cấu trúc HTML AMP. Chúng tải cực kỳ nhanh, trong vòng chưa đầy một giây. Trong khi đó, người dùng có thể mất đến 7 giây chờ đợi tải nếu web bạn áp dụng landing pages thông thường.
Việc được đưa đến landing pages nhanh chóng sẽ đem lại cho người truy cập sự thoải mái cũng như đem đến cho doanh nghiệp nhiều lợi ích hơn vì:
-
- Người dùng sẽ dễ dàng chấp nhận việc nhấp vào quảng cáo hơn vì họ biết nó sẽ không tốn nhiều thời gian;
- Tăng tương tác của người dùng nhờ tỉ lệ thoát giảm và chuyển đổi tăng.
Việc sử dụng AMP landing pages có rất nhiều lợi ích, sự thay đổi này chắc chắn sẽ đem lại thay đổi tích cực cho chỉ số ROI cho việc kinh doanh của bạn. Vậy còn chần chờ gì nữa nhỉ?
>>> Xem thêm: Rel Nofollow là gì?
Kết luận
Cảm ơn bạn đọc đã theo dõi những thông tin về AMP là gì và cách thức cài đặt plugin này cho Website, WordPress. Hy vọng những chia sẻ trên của chúng tôi sẽ giúp ích cho bạn trong quá trình tìm hiểu về plugin thú vị này. Để cập nhật thêm các tin tức hữu ích khác liên quan đển Website và SEO, đừng quên theo dõi kiến thức Digizone chia sẻ bạn nhé!
Công Ty TNHH Truyền Thông Digizone Việt Nam
-
- Trụ sở chính: 50/17 Trường Sơn, P.2, Q.Tân Bình, TP.HCM
- Cơ sở đào tạo: Số 5 Cửu Long, P.2, Q.Tân Bình, TP.HCM